If you already started and used the components for the wrong purpose you might see one of the following errors. The solution is to make the right use of Chrome`s API, which I'm here to explain
TypeError: Cannot read property 'setBadgeText of undefinedTypeError: Cannot read property 'onActivated' of undefinedTypeError: Cannot read property 'query' of undefined- …
Here is what you need to know about each component:
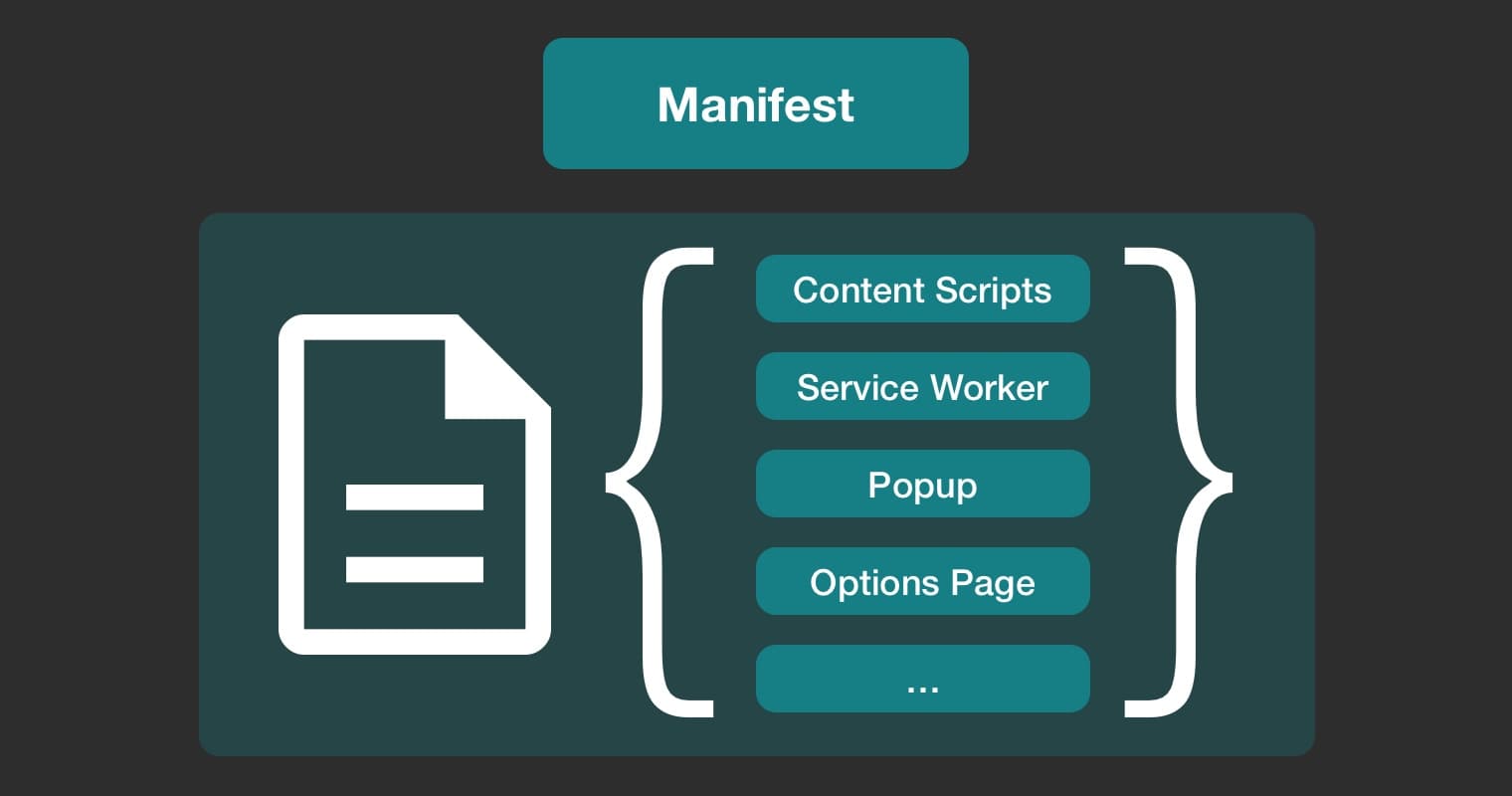
1. Manifest.json

The most important file which ties all components of your extension together is the manifest.json. Here you tell the browser where to find each of the components.
Besides that, the extension icon is linked and necessary permissions have to be declared (you find a list of all permissions here).
The following summary of all manifest fields was extremely helpful to me to see which options are required, recommended, or optional: All chrome manifest fields.
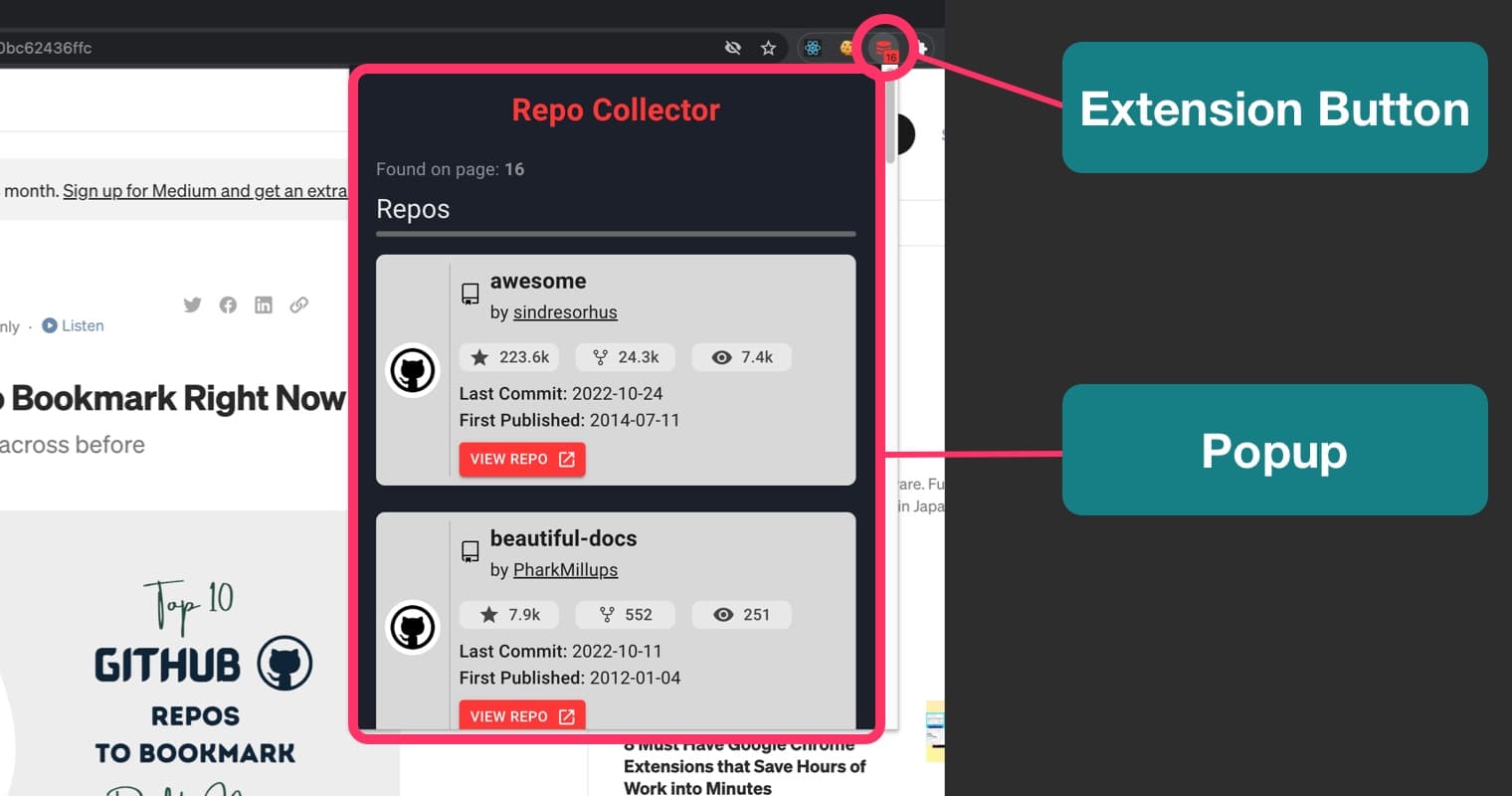
2. Popup

The component you probably consider as the extension itself sits in the navigation bar. It will be revealed after clicking the extension button and can be seen as a typical website in a small window.
3. Content Scripts
The most important detail you need to know about content scripts is: If you want to access the DOM of a webpage in your extension, there is no way around content scripts. Content scripts are files that will be executed on the webpage itself.
All other components of an extension run in different contexts and thus have no access to the DOM.
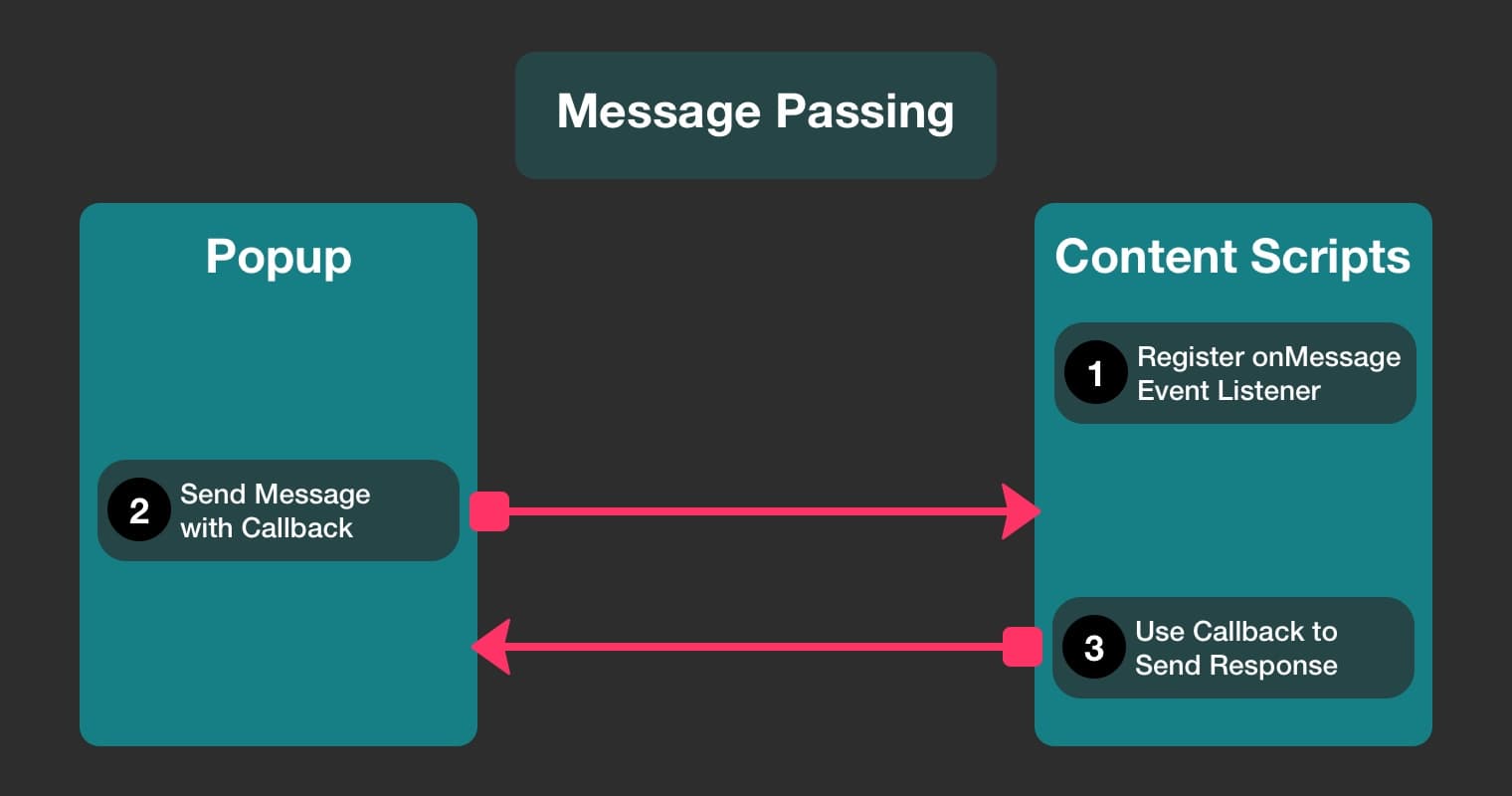
Since content scripts run in a different context you have to make use of a particular API called message passing. Here is the workflow for passing information:
- You register a
onMessageevent listener in your content script - In your Popup, you send a message with a callback to your content script
- The content script will use the callback to send a response to your popup

Usage Example:
- Extracting all links of a webpage
- Manipulating the page with CSS
- Adding elements to the webpage
Access to chrome`s APIs is limited for content scripts. If you try to use the tabs API or set the extension badge you will encounter one of the property undefined errors mentioned in the beginning.
To solve this issue you have to use service worker or popup with those APIs. For more details on which APIs you can use, see the docs.
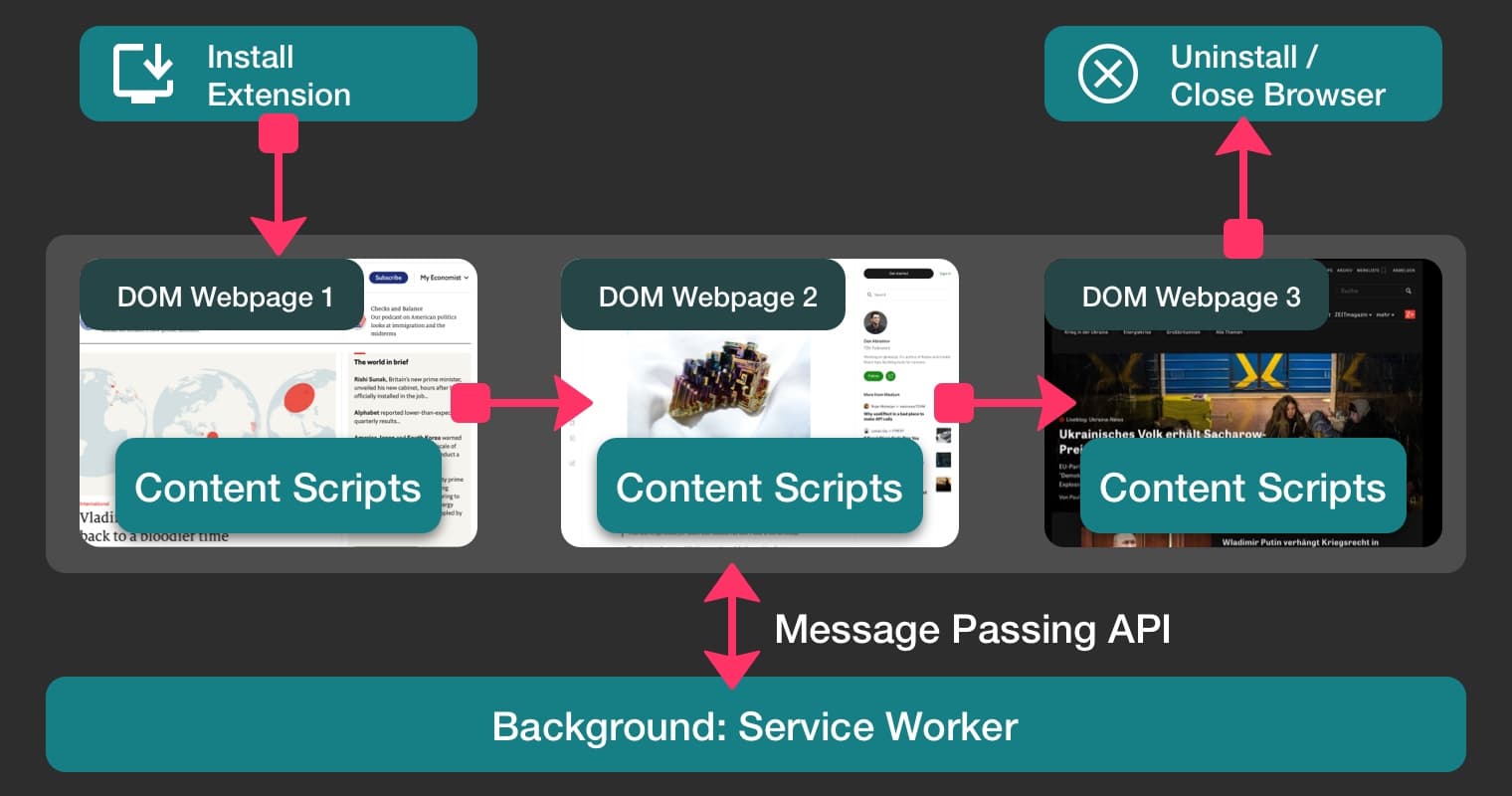
4. Background - Service Worker
The background service worker is your extension's code which runs in the background as the name suggests. The specialty is that it persists longer: It will start with installing your extension and end with removing the extension or when the browser gets closed.
Because it's running in a worker context it, therefore, has no access to the DOM. If you need information from a webpage, you have to use content scripts and communicate through the message passing API as explained previously.

Note: You have to include background as permission in your manifest file.
Usage Example
- Update extension badge (you can see the badge on some extensions like LastPass or Ghostery)
- Execute code when the user changes the active tab
5. Options Page
Do you want to provide settings the user of your extension can adjust? Then you also need to include an options page component. It can be accessed through right click on the extension button (in the navigation bar) and then the “Options” menu and often through the extension popup as well.
An ideal combination is to use the options page together with the storage API to save the user`s settings.
Conclusion Now that you know more about each component of an extension you can decide which one is necessary to make yours function. This should be a brief overview to give you a good understanding of the chrome extension's architecture.
If you want to dig deeper here are a few good tutorials: This extensive series on chrome extensions which covers all essential parts, or the official chrome extension examples on GitHub by Google.
Happy coding! ✌️
P.S. If you're curious, here's the chrome extension I have built using React and Material-UI. It will list all GitHub, GitLab or Bitbucket links to Repos and more of any webpage you're browsing on. Give it a try and let me know what you think!
Interested in the code of my Chrome extension called "Repo Collector"? Here is the GitHub repository.
